1.vue简易的前端路由添加器
2.如何发布自己的npm包
1.routeAdder
基于tplserthen-fs
平时的vue项目或者demo涉及到多个路由的话就无法避免地需要手动添加组件(*.vue)以及更新路由文件(router/index.js),
频繁地这么操作看起来很麻烦,于是就有了routeAdder.
routeAdd代码
使用教程在wiki.
:)
核心文件
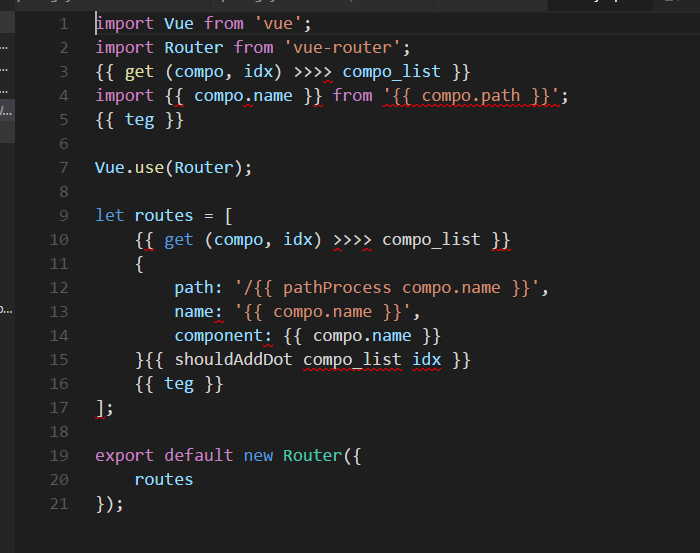
router.js-tpl

虽然不是我写的但我想说写出来的人是个天才:)
p.s.作者是tplser模板引擎的制作人
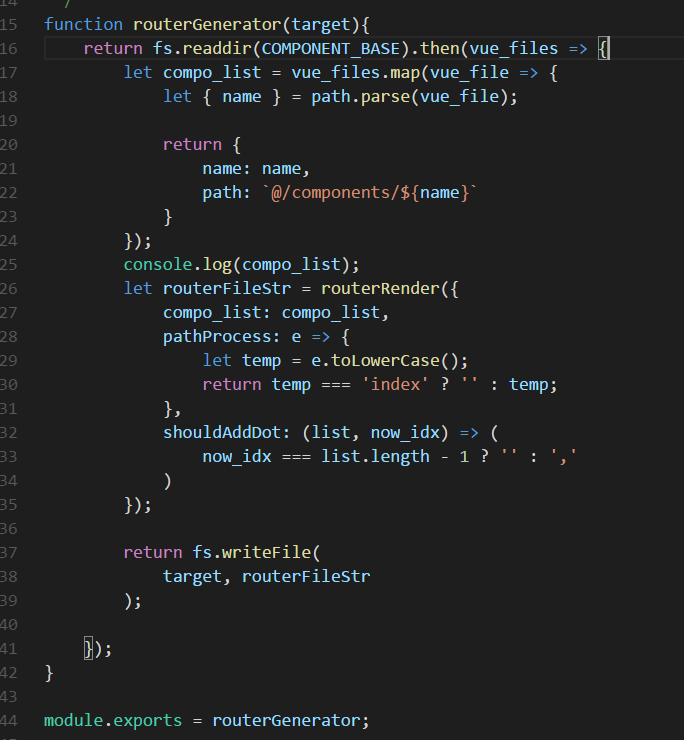
routerGenerator.js
核心思想是“读取 component 目录下的Vue文件并生成路由文件 最后写入到 target 里”
调用了 router.js-tpl.
作者同上.
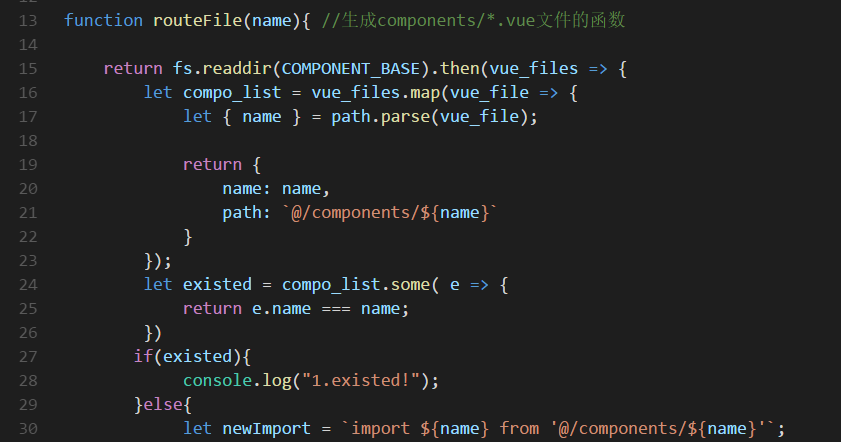
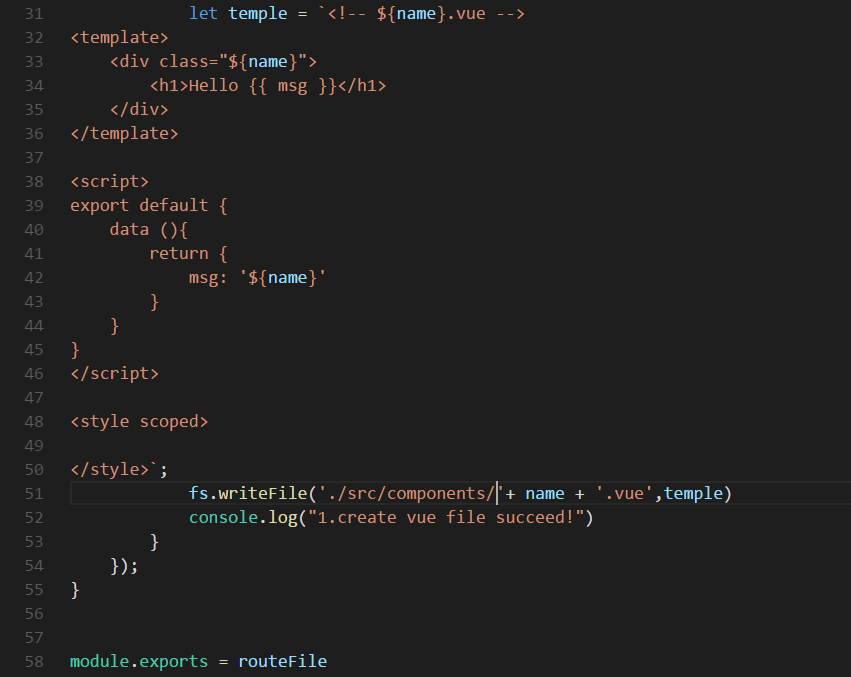
routeToFile.js


↑本人写的比较简单的部分.
简而言之就是在components/里生成*.vue文件.
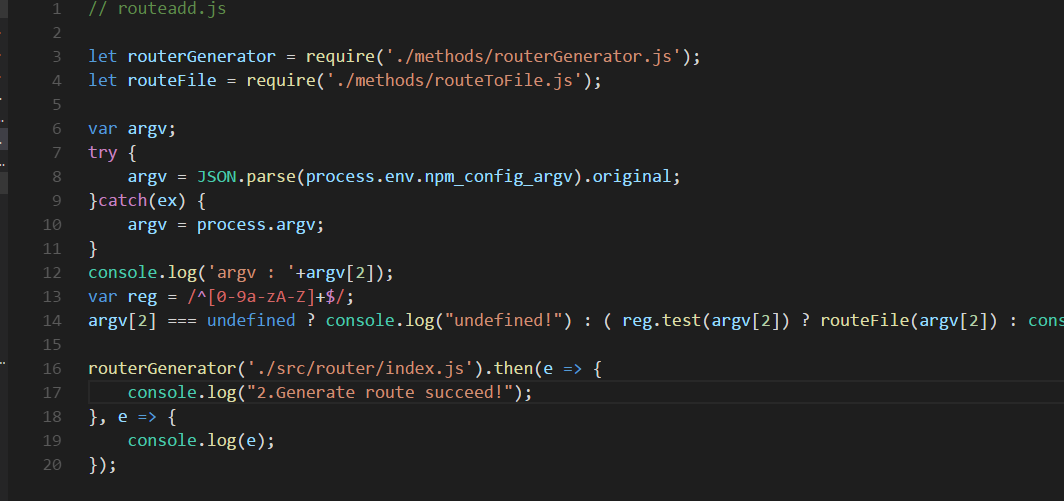
routeadd.js

入口文件,获取输入的变量(路由名称),包含正则匹配。
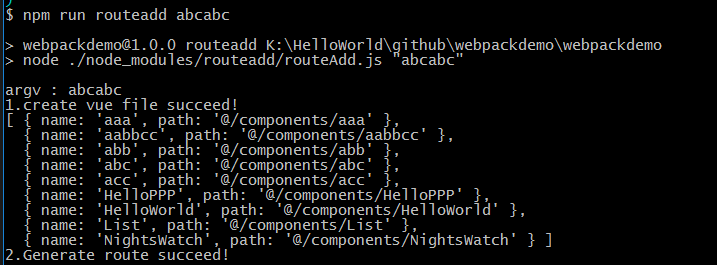
运行
运行前需要在package.json的script对象加:1"routeadd": "node ./node_modules/routeadd/routeAdd.js" //启动入口文件
然后才能运行1npm run routeadd routeName # routeName为自定义路由名称
成功之后应该是:
p.s.项目首页路由名称需要是index.
2.如何发布自己的npm包
注册npmjs账号
官网地址
注意邮箱验证!!!
打开项目所在位置bash
|
|
|
|
|
|
finished.
:)