Premier
html
|
|
|
|
js
|
|
Deuxième
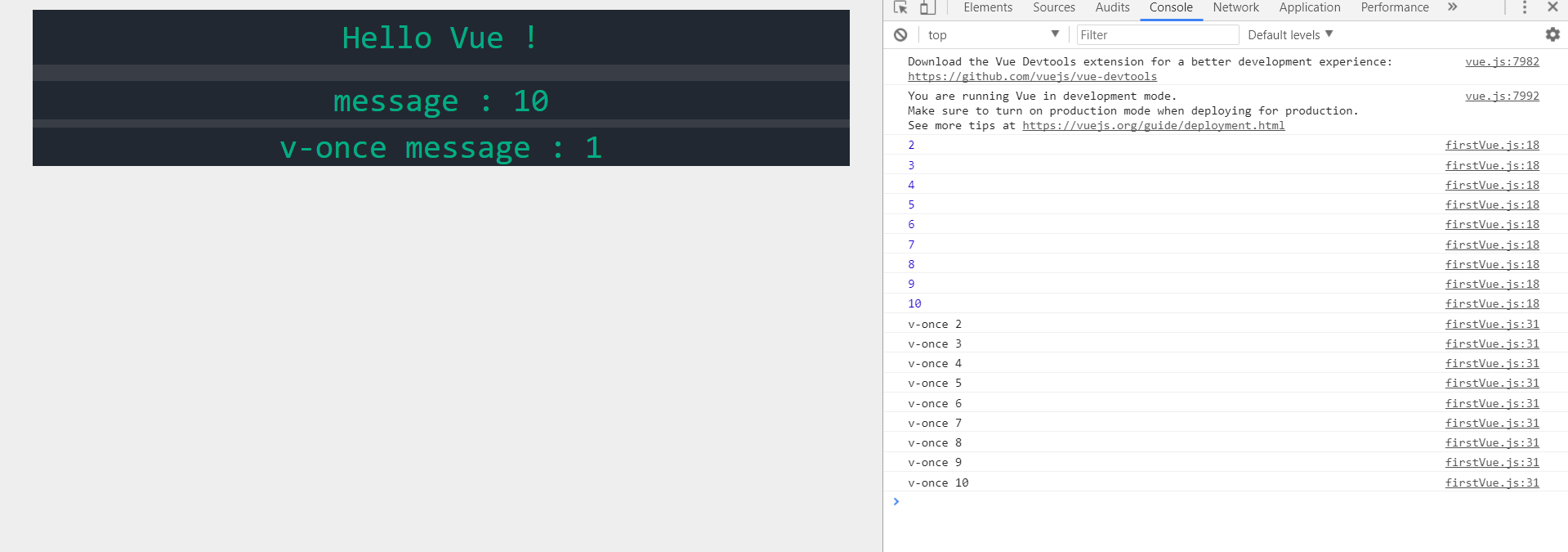
模板语法
文本插值
Mustache语法(双大括号)
|
|
|
|
可以用v-once只渲染一次,但其绑定的事件依然在执行.
原始HTML
加v-html以取消对Mustache的解析
|
|
使用JavaScript表达式
每一个只能包含一句表达式
如:
|
|
不能出现var等语句,if也不行(可以用三目运算符)
指令
有v-开头的就是指令(Directives)
修饰符
Modifiers,指出一个指令应该以特殊方式绑定
缩写
v-bind: “ : ”
v-on: “ @ ”
Troisième
计算属性与观察者
计算属性
computed
用方法也能达到效果:
|
|
计算属性绑定了原来的属性,并缓存第一次计算结果,如果属性没变,就不会再计算
但是方法在每一次重新渲染都会调用.
Watch 属性
能用计算属性就不要用watch
其实用computed更简洁方便:
计算属性也有set
|
|
需要注意的是Date类型数据不是依赖型数据,watch和computed不会变的,只有methods可以改变
Watch能做到Computed做不到的是watch能在观察过程中执行异步操作等开销较大的操作
Quatrième
Class相关
对象语法
|
|
|
|
结果:
用computed动态改变类非常强大
数组语法
|
|
可以加三目:
数组结合对象语法
内联样式
|
|
|
|
Cinquième
条件渲染
v-if
|
|
在template中渲染一整组
v-else-if同理
v-else必须在v-if或者v-else-if后面
|
|
v-show
|
|
v-show简单切换CSS的display属性.
一般频繁切换用v-show
如果v-for与v-if一起使用,v-for会有更高优先级
Sixième
列表渲染
v-for
|
|
|
|
拓展:
|
|
为了防止复用要加key:
变异方法
push()–pop()–shift()–unshift()–sort()–splice()–reverse()
e.g.
非变异方法
filter()–concat()–slice()
注意事项
Vue不能检测变动数组
如:
且不能直接改变长度:
以下方法解决问题:
1:
|
|
2:
添加属性
|
|
v-for可以取一段:
Septième
事件处理
事件修饰符
v-on独有
虽然可以串联,但注意顺序:
键值修饰符
|
|
所有键值别名:
enter—tab—delete—esc—space—up—down—left—right
以下为组合键,一般加上字母(字母对应的数字):
ctrl—alt—shift—meta(win)
Huitième
表单输入绑定
v-model
|
|
在中用文本插值是不行的,应该用v-model
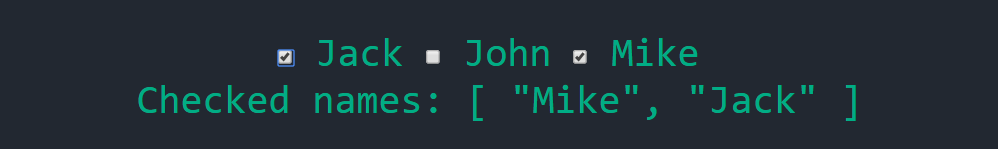
复选框:
单个:
多个:
|
|

单选按钮
略.
选择列表
略.
修饰符
.lazy
转变为在change中同步
.number
自动将用户输入的值转化为number类型
.trim
过滤首尾空格
Neuvième
组件
全局注册
|
|
注册完之后的标签可以且只能用在已注册Vue实例中
局部注册
|
|
data必须是函数
|
|
prop
|
|
|
|
注意:组件在注册之后,便可以作为自定义元素在一个实例的模板中使用。注意确保在初始化根实例之前注册组件,child要挂在Vue实例里面才能用.
自定义事件
$on 和 $emit
$on — 监听事件
$emit — 触发事件
不能用$on监听子组件释放的事件,而必须用v-on
|
|
|
|
绑定原生事件,加.native
slot
编译作用域
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
所以,父组件并不感知子组件的状态
正确的应该是:
单个插槽
|
|
|
|
|
|
多个插槽
|
|
|
|
|
|
就是带name的指定位置插入,不带的插入剩下内容
又一个例子:
|
|
渲染结果:
可见slot是父插子,一切按照子模板顺序渲染
作用域插槽
|
|
|
|
结果
注意,查看Vue版本的两种方法


低开销用v-once
|
|