暑期培训的最后任务.
是一个小谷歌新标签页,主打每天一条CSS小知识以便用户重温,设有收藏,撰写,评论等功能,同时具备完备的登录注册模块,以及个人资料卡.
本人负责的模块是个人资料卡(user-info-card),是个说小不小说大不大的模块.
详述.
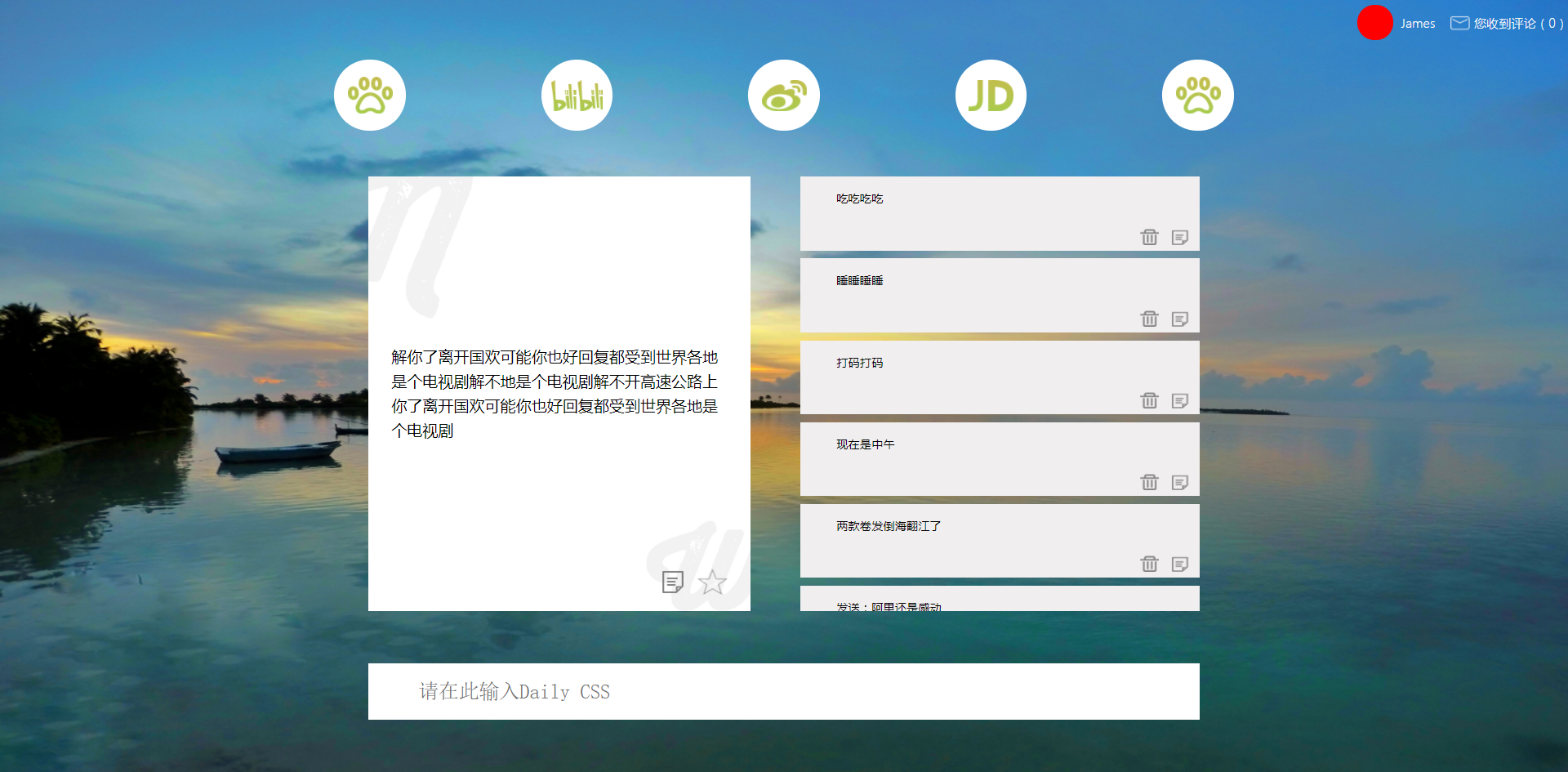
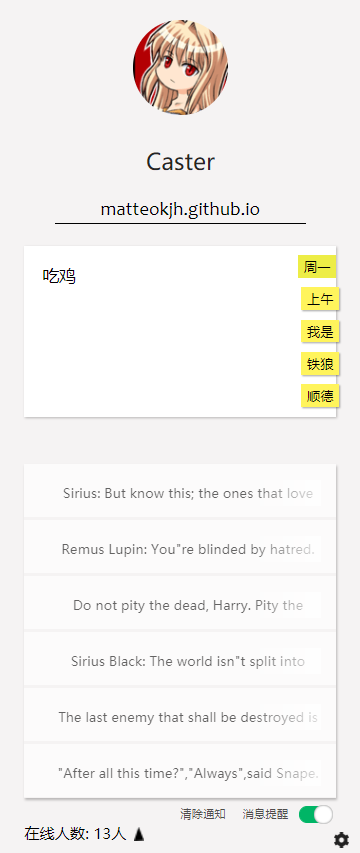
(已登陆的情况下)
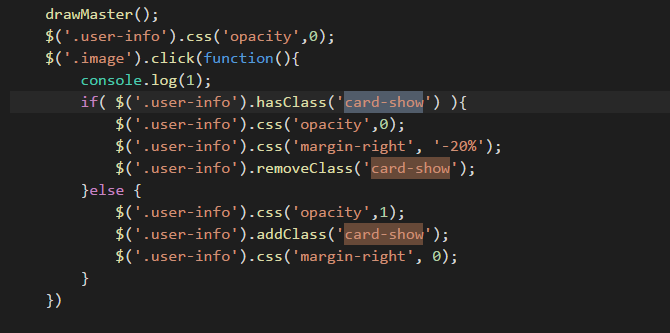
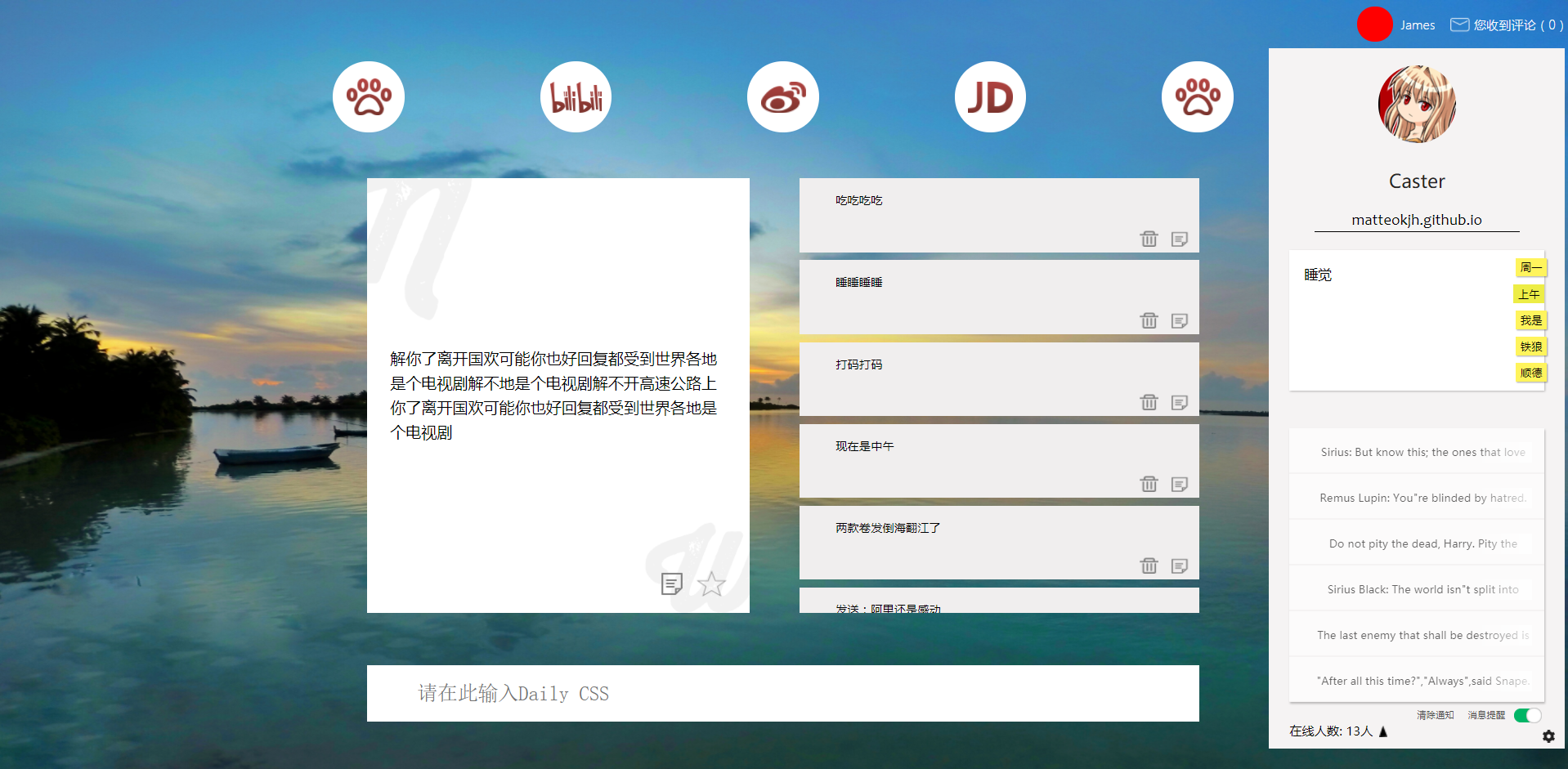
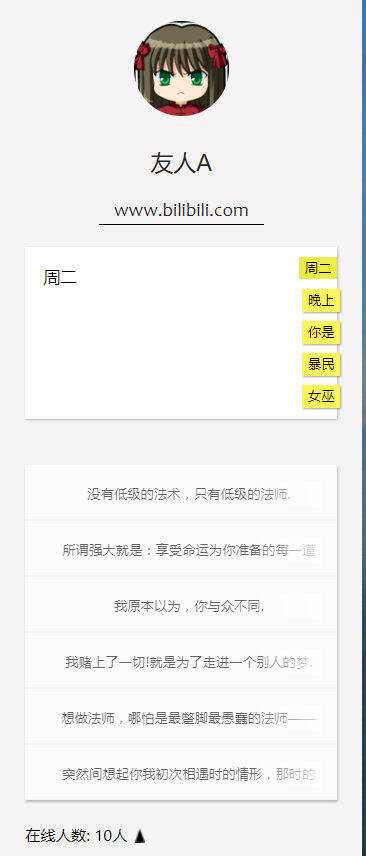
通过点击用户头像(右上角小红圆)触发个人资料卡的显示,是以增减类的方式控制左右滑动显示或者消失切换的.
drawMaster为渲染用户个人资料卡的执行渲染函数.

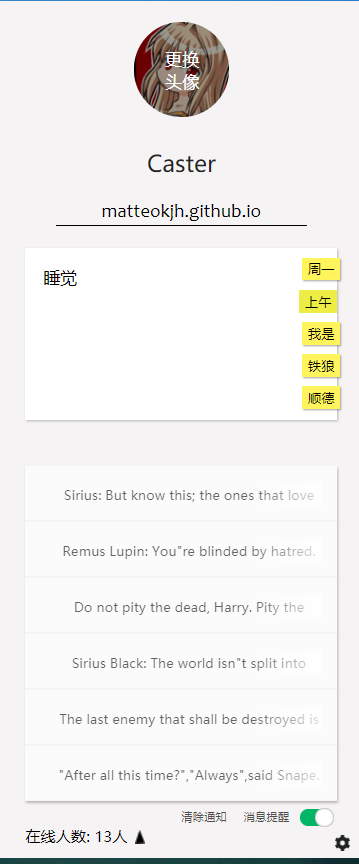
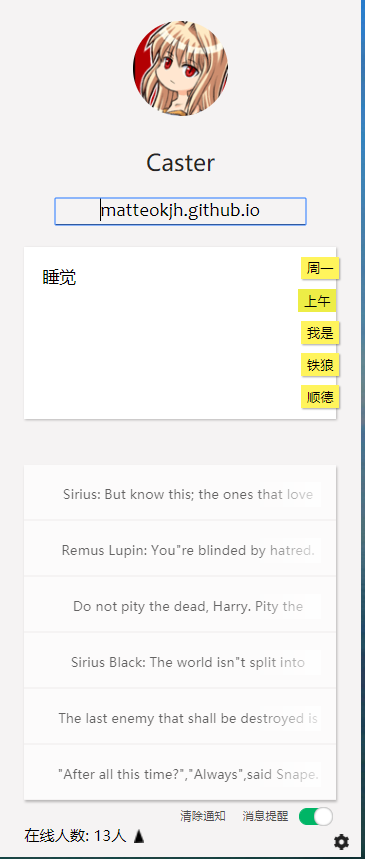
Header.
头像(avatar)
鼠标悬停在个人头像上出现更换头像阴影(按钮).
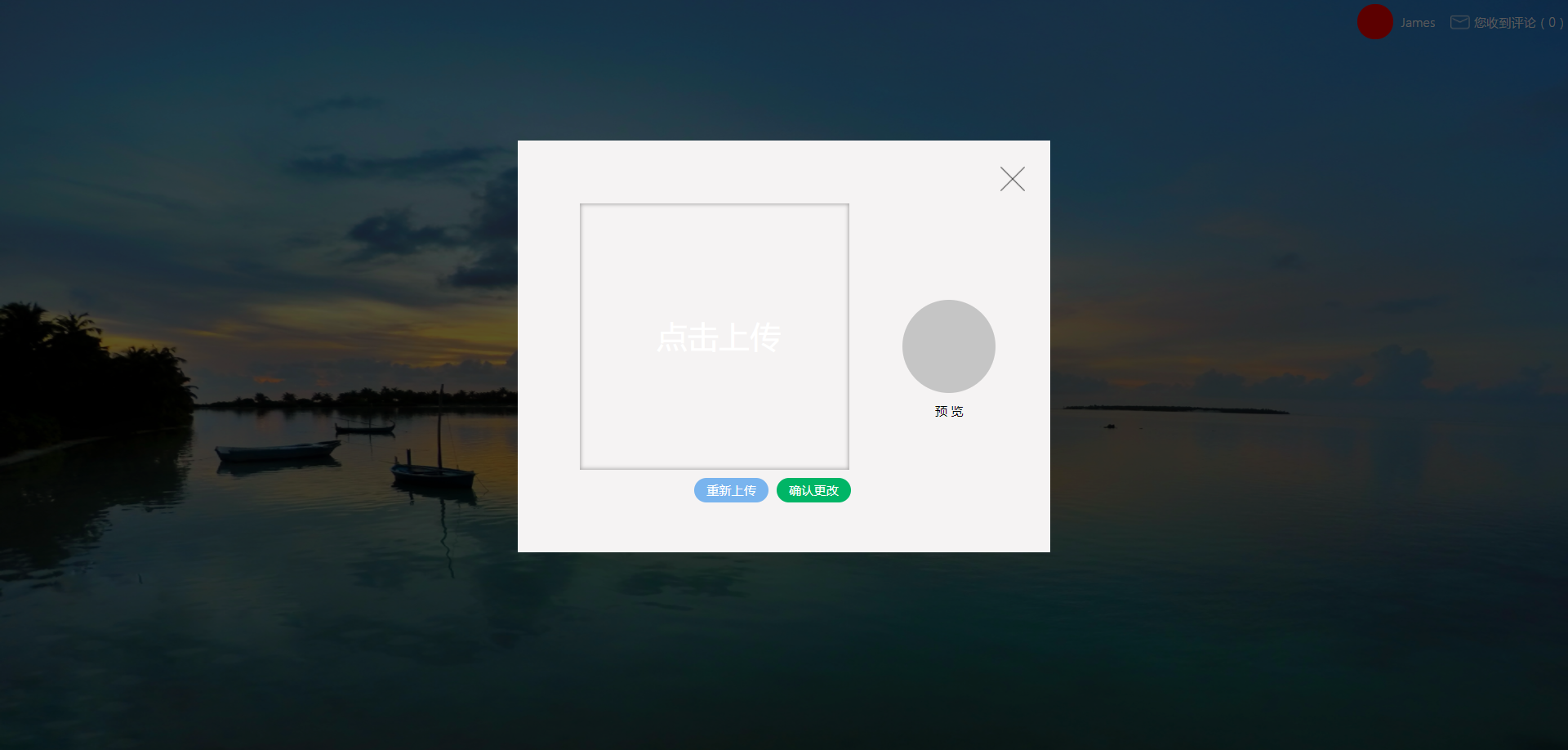
点击后屏幕中央出现更换头像的框
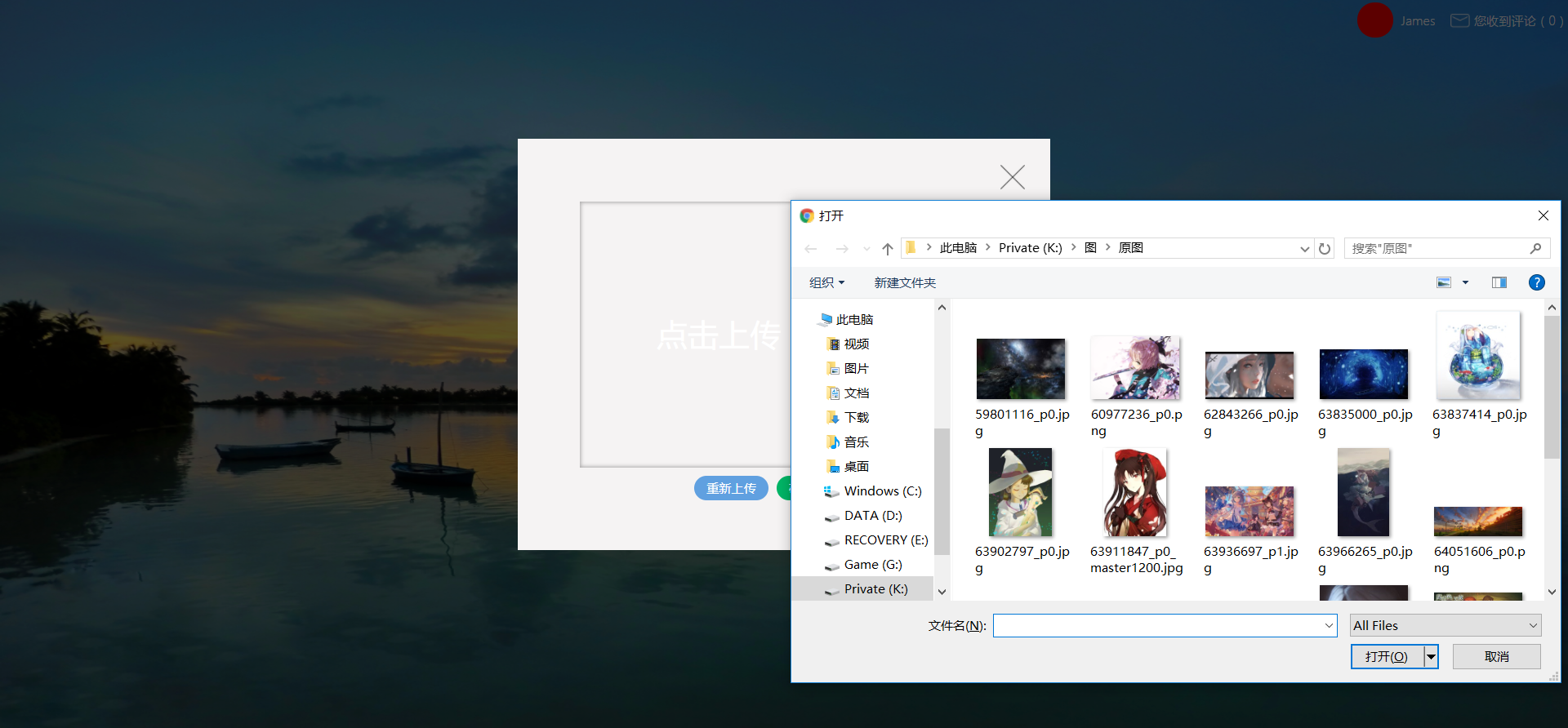
点击中央上传头像图片.
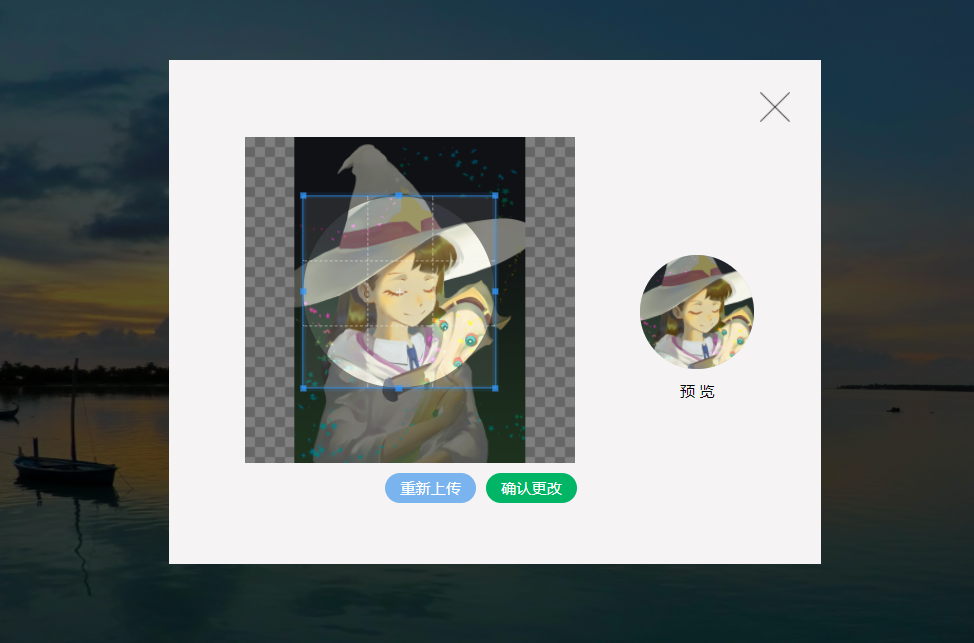
裁剪框可任意调节,右侧有预览图,点击重新上传可重新上传,确认提交按钮提交给后台(未完成)
博客地址.

通过点击右下角设置按钮出现修改框.这是通过点击事件改变input输入框的readOnly属性实现的,点击了设置去掉此属性,修改完点击任意其他地方出发blur事件readOnly变为true并把修改后的发送到后台(未完成).
用户个人姓名即登陆名不能更改
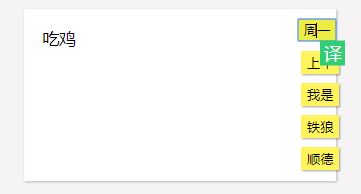
Memo.
备忘录有五条,相当于五张memo纸,每张分成标签和内容两部分.
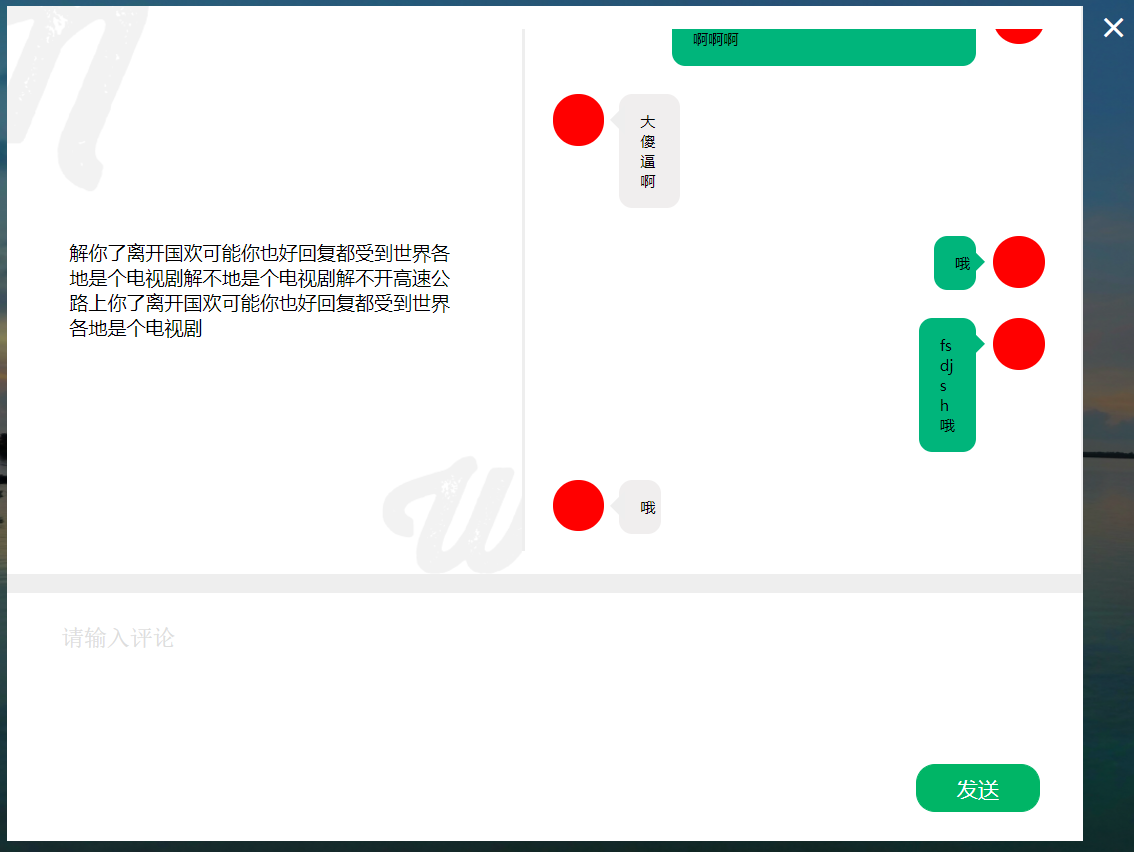
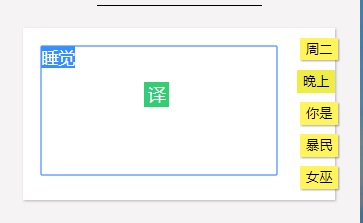
左边的内容部分为textarea,在用户个人的资料卡中直接点击修改,blur后发送(未完成).
右边黄色的标签是title,单击切换不同的条目,对应左边的内容也会变.
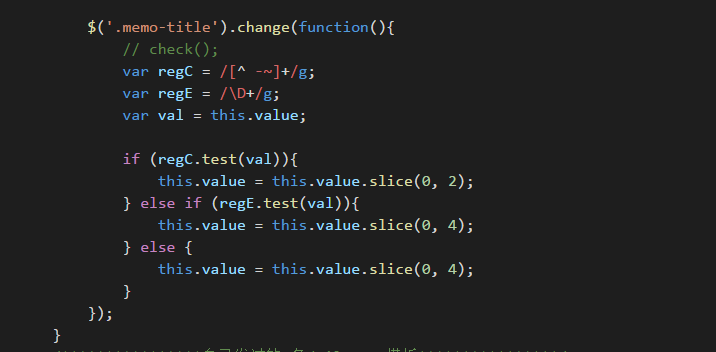
双击修改title,限制字数:汉字为2,英文数字4.通过正则表达式控制,在blur事件触发的时候判断并裁剪出开头至长度限制的末端.
一样是失焦发送至后台(未完成).


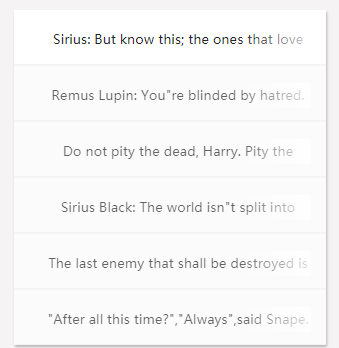
Daily CSS.
显示用户自己发过的最近6条Daily CSS,若用户发过的所有中有其他用户的评论则会出现红色标记并置顶(未完成)
点击其中一条跳转到详情页.
Online List.
点击下方在线人数按钮,
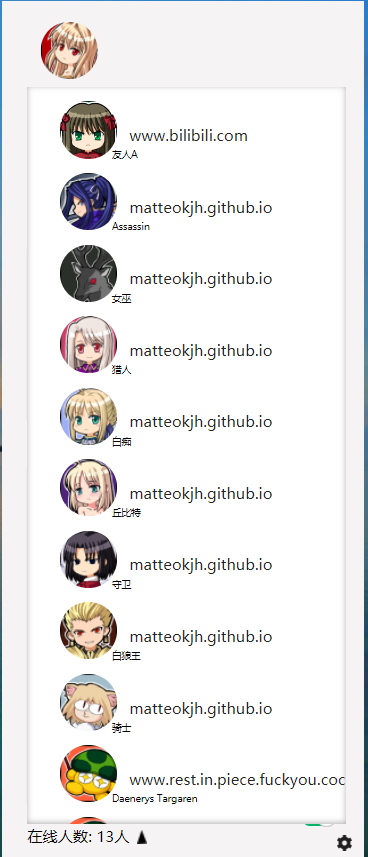
动态出现在线人数列表,动画实现是通过slideToggle()方法加上CSS bottom控制其从下往上出现.
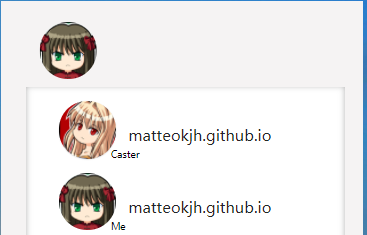
同时自己的头像缩小同好友的头像大小,放至左上方.
点击任意好友博客地址会正确跳转,点击好友头像则会跳至相应的好友资料卡.
因为用的是两套模板以及两个渲染函数,故更换头像阴影不会出现在他人头像出,备忘录也变成不可修改.
下方daily css 也不会有他人评论置顶(未完成).
在好友资料卡中点击在线人数则会出现自己.
点击执行drawMaster函数,重新渲染自己的个人资料卡,一切可以修改的都能正常渲染.
其它.
未完成的部分.
下方按钮中,清除评论通知以及消息提醒开关均未完成.
上文未完成大部分是剩下与后台对接.
在线人数头像的灰色和彩色转换也未完成.
以上.