Summer Training Day 11.
clock

ummmmm..
没什么可说的,css设置好html,body,canvas位置关系之后,剩下的就是js.
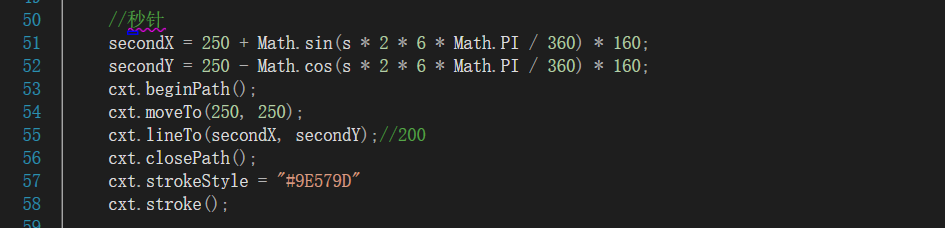
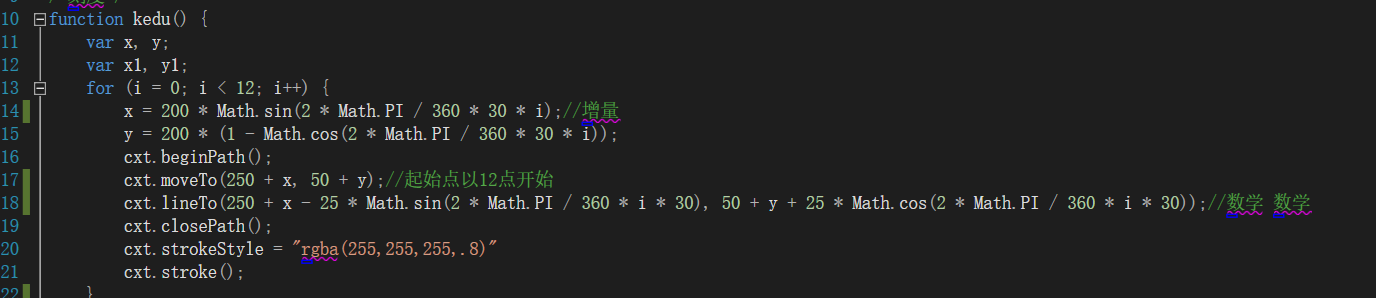
先画底圆,然后刻度,然后秒分时针,最后中间点.计时器setIinterval(function,1000);
1秒一次,内部先clear再draw.一开始先draw一次让网页刷新就有东西.
具体实现利用了许多数学的东西,简单但麻烦.

强烈推荐colorhunt配色网站
以及Webgradients渐变色网站
this
this的四种用法:
直接调用.
this指向全局对象.
this.x就是window.x.
改一改:
高难度直接调用:
第一个return返回的是函数,即object.getNameFunc()接收的是一个匿名函数( 记object.getNameFunc()为a ),第二个括号a()相当于直接调用.
a()里面的this当然是指向全局.
若要访问object内部的name.
或者更简单地:
方法调用.
作为对象方法调用.
call,apply,bind
显而易见地改变了this的值指向新值.
new
使用new的具体步骤中有改变this指向空对象这一步.
以上.